WordPressのテーマは無料で使える「Cocoon」に大変お世話になっているイジスです。
ブログの文章が長くなったりすると、「目次に戻る」リンクがあった方が便利と思ったりしますね。
その設定は実は滅茶苦茶簡単で、「目次に戻る」は「#toc」のリンクを作成するだけです。
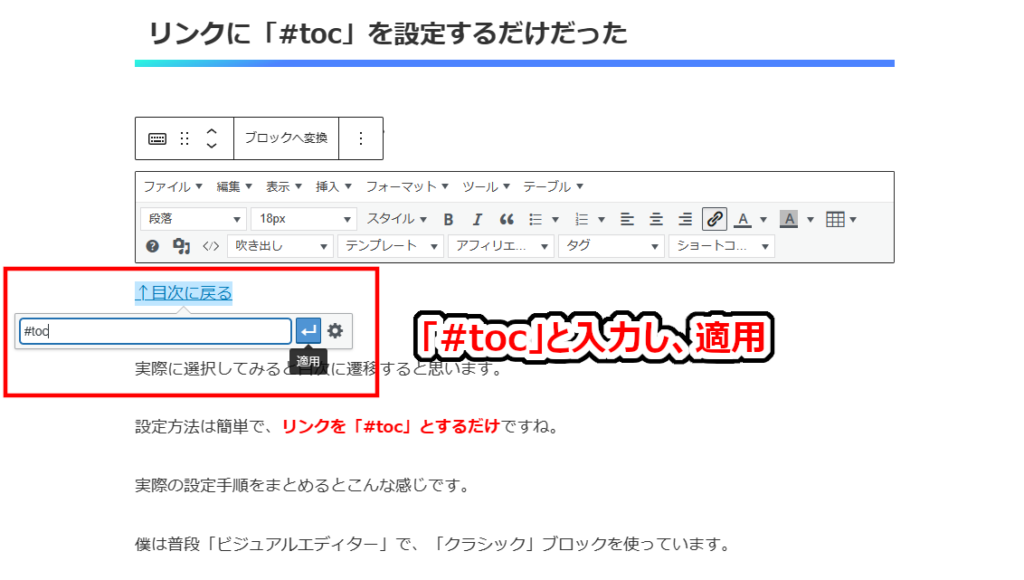
リンクに「#toc」を設定するだけだった
実際に設定してみるとこんな感じ。
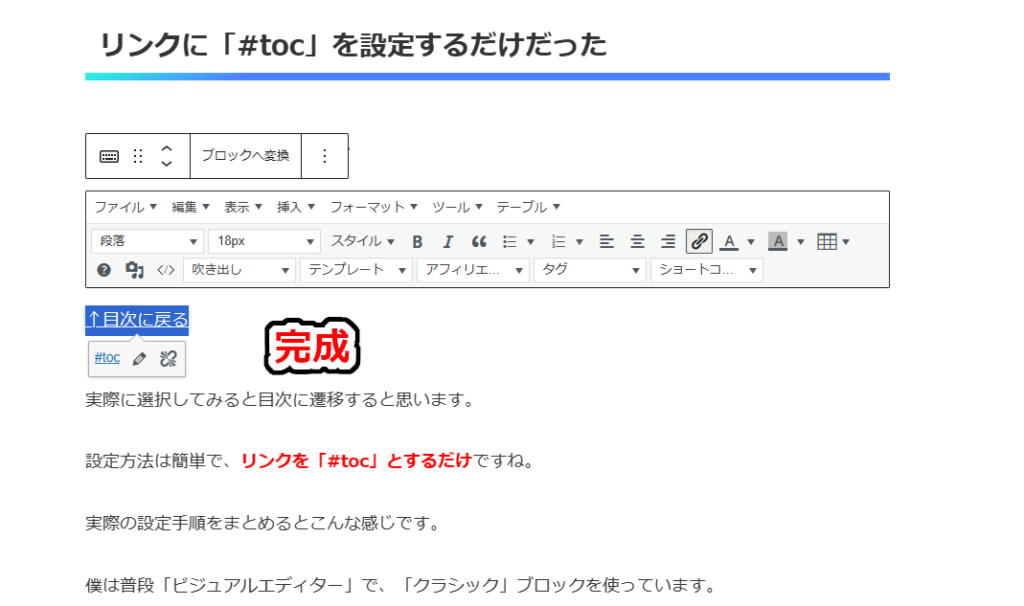
実際に選択してみると目次に遷移すると思います。
設定方法は簡単で、リンクを「#toc」とするだけですね。
実際の設定手順をまとめるとこんな感じです。
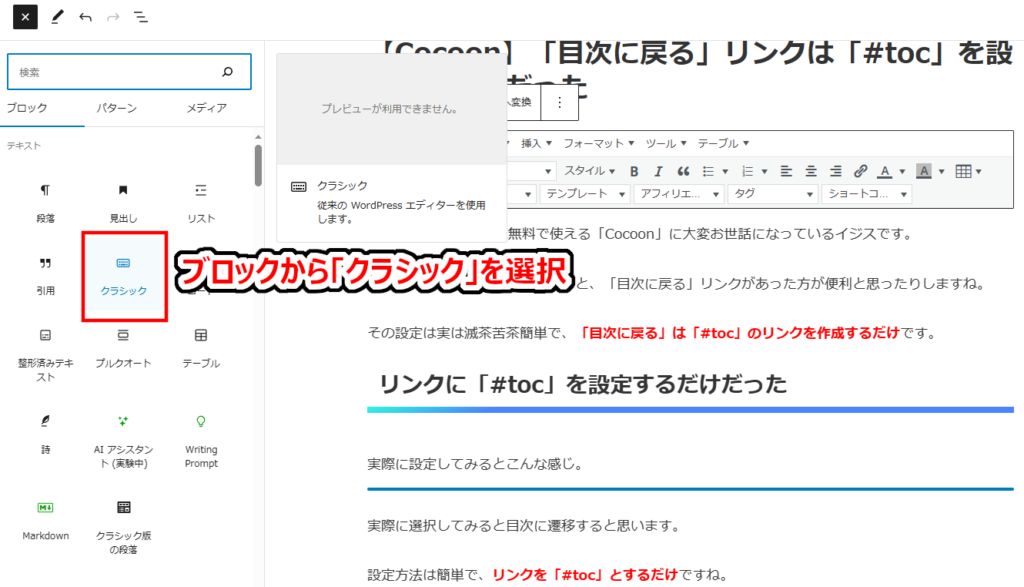
僕は普段「ビジュアルエディター」で、「クラシック」ブロックを使っています。
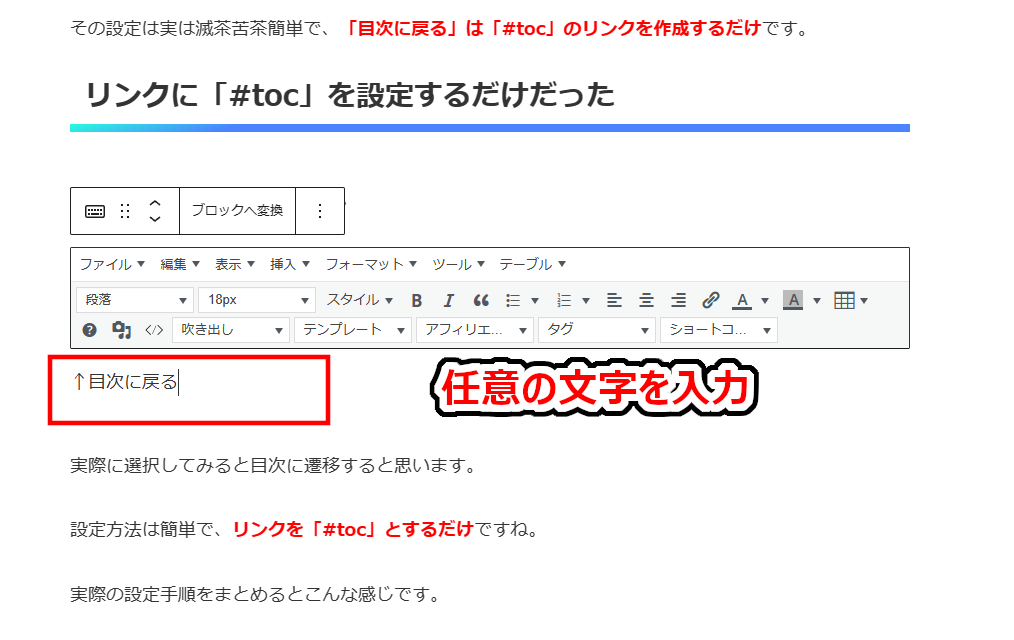
「クラシック」ブロックを選択し、任意の文字を入力。
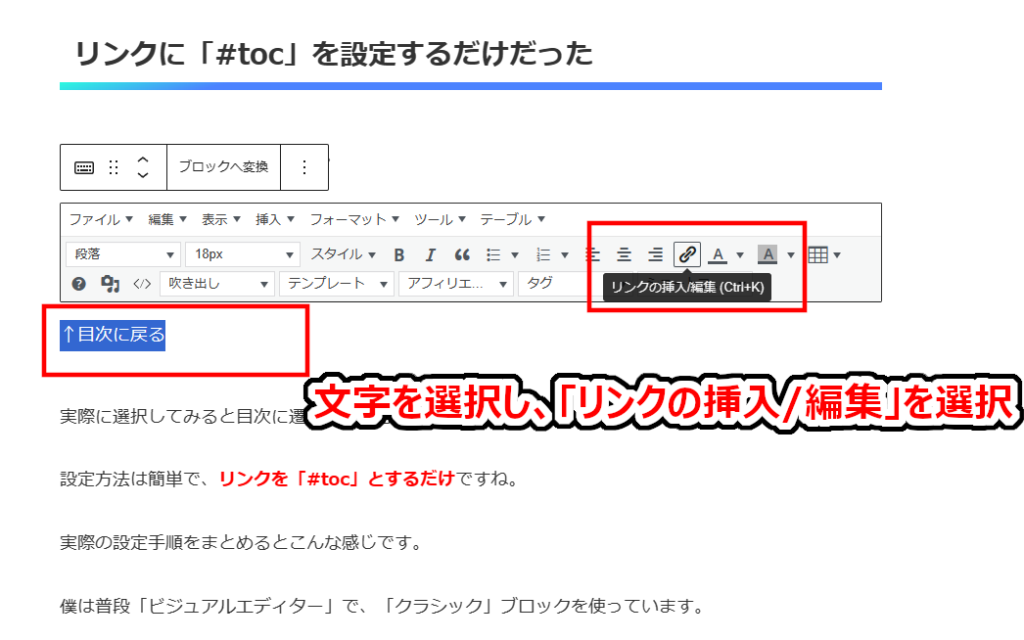
「リンクの挿入/編集」で「#toc」と設定するだけで、目次に戻るリンクが作成できます。
記事URLは自動で付与されるようですね。
ネット検索で表示される記事は複雑なものばかり
「目次に戻る」リンクを作成したかった僕は、はじめその方法がわからず、まずはネット検索しました。
「cocoon 目次に戻る」と検索するとトップには以下の記事が表示されます(2023年9月8日現在)。
一番上の『ものぐさWEBノート』様の記事は、目次に戻るリンクを「自動」で設置するもの。
中身はfunctions.phpなどを編集するものとなっています。
内容は一通り理解できましたが、今の僕にはそこまでの機能は必要ありませんでした。
参考元:Cocoonで目次に戻るリンクを自動で設置する
次はcocoon公式の問い合わせフォーム。
実は中にしっかりと「目次に戻る」のコード(<a href=”#toc”>目次に戻る</a>)が書かれています。
しかし度重なる質問で埋もれてしまっておりわかりにくいですね。
僕も初見では見逃してしまいました。
参考元:目次への戻り方を教えてほしい | Cocoonテーマに関する質問
次に表示されている『かめコンパス』様の記事は、記事作成の際の「ブロック」を利用した方法となっています。
しかしこの方法、かなり複雑な作りになっています。
内容は一通り理解できましたが、僕は先の「#toc」をリンクに設定するだけで十分と思いましたね。
参考元:【Cocoon】「目次に戻る」ボタンの作成㊙テクニック!ページ内リンク(HTMLアンカーリンク)の設定だけでサクッと作ろう
このように実際の内容は滅茶苦茶簡単ですが、ネット検索ですぐに見つけることができませんでしたので、「目次に戻る」リンクの作り方について今回記事として残しました。







コメント